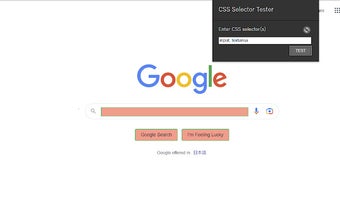
Selettore CSS Tester: Evidenzia gli elementi corrispondenti ai selettori CSS
CSS Selector Tester è un'estensione per Chrome sviluppata da sklab. Rientra nella categoria dei browser ed è classificata come sottocategoria degli Add-ons & Tools. Questa estensione gratuita consente agli utenti di evidenziare facilmente gli elementi che corrispondono a un determinato selettore CSS.
Sia che tu sia un web designer o coinvolto nello scraping web, CSS Selector Tester offre una soluzione comoda per identificare gli elementi specificati dai selettori CSS. Con questa estensione, puoi evidenziare rapidamente e accuratamente gli elementi desiderati, rendendo più semplice navigare e comprendere la struttura delle pagine web.
Utilizzare CSS Selector Tester è semplice. Basta fare clic sull'icona dell'estensione, inserire i selettori CSS che si desidera testare e premere Invio o fare clic sul pulsante TEST. L'estensione evidenzierà quindi gli elementi sulla pagina che corrispondono ai selettori specificati, rendendola uno strumento prezioso per il debug e per ottimizzare gli stili CSS.
Grazie alla sua interfaccia intuitiva e alla sua funzionalità efficiente, CSS Selector Tester è una scelta affidabile per chiunque lavori con i selettori CSS nei propri progetti di sviluppo web o di scraping dati.